Интернет перестраивается под мобильные сети, браузеры получают новые возможности – всё это привело к тому, что на сегодняшний день понятие favicon значительно расширилось. В этом материале мы рассмотрим все новшества и преимущества, которые даёт создание и установка иконки для вашего сайта.
Стандартный способ
Современные браузеры сами ищут favicon, поэтому иногда можно обойтись даже без html-кода. Достаточно загрузить favicon.icoв корень сайта, чтобы она была доступна по адресу https://вашсайт/favicon.ico
Но для надёжности в код сайта можно добавить такой тег (между <head></head>)
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon">
![]()
Это – традиционный способ, который отвечает за вывод иконки во вкладке браузера и в результатах поиска Яндекс.
Расширенный favicon
Но возможности иконки сайта сегодня используются в гораздо большем количестве мест:
- Значокнапанели задач Windows (Internet Explorer/Google Chrome);
- «Плитка» в Windows 8;
- Ярлыки для iOS и Android;
- Картинка для Facebook/ВКонтакте.
Генератор favicon
Большую часть можно сделать при помощи всего одного онлайн-генератора иконок — https://realfavicongenerator.net
Минимально допустимое изображение для загрузки – 70×70 пикселей, но если вы хотите задействовать его для всех возможных случаев, то загружайте размером свыше 256×256.
После, вы сможете посмотреть, как будет выглядеть ваш favicon в iOS, Android и плиточном Windows 8, а заодно изменить настройки для каждого случая: задать индивидуальное изображение, изменить цвет фона, масштабировать иконку.
В опциях оставьте всё, как есть: по умолчанию генератор создаст картинки, которые нужно будет поместить именно в корень сайта (обычно на хостингах корнем сайта называются директории /home/, /www/, /public_html/).
Во вкладке «Compression» можно уменьшить вес иконок (сжатие происходит в районе 20-80%, в зависимости от качества).
Нажимаем Generate и получаем на выходе архив, содержимое которого загружаем в уже названное выше место, и код, который вставляем в <head></head> сайта.
После добавления их на сайт, можно проверить работоспособность тем же сервисом.
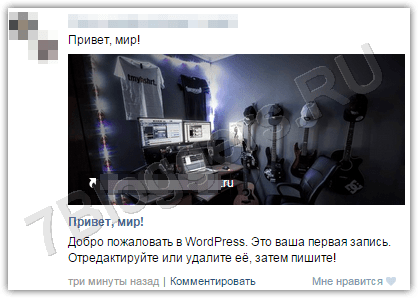
Картинка в социальных сетях
Работают по схожему принципу, но главная загвоздка в том, что если вы используете CMS, то можете поискать плагины, которые автоматически будут отдавать к каждой статье её уникальное превью-изображение (если оно есть). А вот если CMS нет, или к ней нет подходящего плагина, то придётся использовать одну картинку-заглушку для всех записей.
WordPress и Facebook (использование превью к записям)
Если используете плагин WordPressSEObyYoast, то достаточно зайти в раздел «Социальные сети» → «Facebook» и активировать пункт «Добавить Open Graph».
Во всех остальных случаях делаем следующее:
- Открываем файл header.php вашей темы.
- Самый первый тег <html> меняем на <html xmlns:og=»https://ogp.me/ns#»>
- В секции head вставляем код:
<?php
$dom = simplexml_load_string(get_the_post_thumbnail());
$src = $dom->attributes()->src;
echo 'content="'.$src.'"';
?>/>
WordPress и ВКонтакте
В functions.phpдобавьте функцию:
if ( has_post_thumbnail() )
{
$thumb = wp_get_attachment_image_src( get_post_thumbnail_id($post->ID), array( 600,600 ));
$url = $thumb['0'];
echo '<link rel="image_src" href="' . $url . '" />' . "\n";
}
}
add_action('wp_head', 'vk_meta');

Общее изображение для всех материалов
Если же такого решения не нашлось, или вы просто не любите добавлять к материалам сайта превью, то выход один: сделать одно изображение на всех.
Чтобы социалки «подцепили» картинку, добавьте в head-секцию следующий код:
Принимаются форматы .jpg и .png.
Заключение
Нужен ли вам только стандартный favicon или же вы намерены использовать его преимущества по максимуму, если у вас уже есть готовый логотип, то его превращение в пиктограмму для сайта – дело пары минут. За это спасибо онлайн-генераторам. В итоге, добавление нескольких строчек кода, и заливка пары файлов – вот и всё, что потребуется.