Способ добавления Ютуб-видео на любой сайт, по большому счёту один для всех, поэтому его рассмотрим в первую очередь. Однако, для разных CMS есть свои плагины, которые позволяют сделать больше, чем просто отобразить плеер на странице. О том, какие преимущества можно получить, воспользовавшись ими, вы узнаете ниже.
Универсальный способ
Он заключается в копировании html-кода, предлагаемого самим YouTube. Преимущества такого метода в том, что:
- Это работает не только на движках, но и в обычных html сайтах или закрытых платформах (Blogger, Livejournal и т.п.);
- В случае с CMS, достаточно перейти из визуального редактора в html-формат, и вставить код в нужном участке страницы.
Видео:
Текстовая версия:
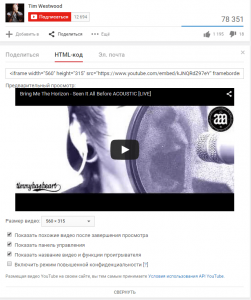
1. Чтобы получить код, достаточно перейти на страницу с видео и нажать под ним кнопку «Поделиться» → «HTML-код».
2. Чтобы изменить настройки проигрывателя и воспроизведения, нажмите на ссылку «Ещё» под строчкой с кодом. Теперь вам доступны расширенные настройки и пример ролика, чтобы наблюдать внесённые изменения сразу же.
- Можно задать размер видео (ширина и длина плеера в пикселях)
- Отключить отображение похожих записей после окончания просмотра
- Убрать возможность управления плеером (в этом режиме исчезает не только панель управления, но и возможность перевести видео в полноэкранный режим)
- Включить автоматическое воспроизведение
- Воспроизводить видео с субтитрами (если они есть)
О последних двух пунктах чуть подробней, т.к. они относятся к скрытым возможностям. Сразу оговорюсь, что подключить можете не одну, а обе функции, добавляя одну конструкцию после второй.
1. Чтобы включить автозапуск, в коде нужно прописать «?autoplay=1»:
<iframe width=»560″ height=»315″ src=»https://www.youtube.com/embed/GrttMT4HwiY?autoplay=1» frameborder=»0″ allowfullscreen></iframe>
2. Для добавления субтитров после ссылки на видео нужно вставить «?cc_load_policy=1» (по тому же принципу, что и «autoplay»).
К слову, в официальной справке YouTube вместо знака «?»для обеих функций указан «&», что приводит к ошибке воспроизведения.
P.S. Этим способом можно вставлять не только отдельные видео, но и плей-листы (если их автор не отключил возможность встраивания).
1. Нажмите на название нужного списка:
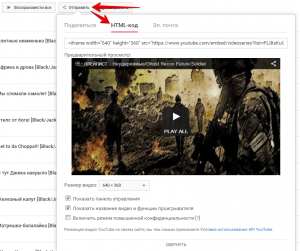
2. В опциях выберите «Отправить» → «HTML-код». Дальнейшие действия аналогичны работе с одиночным Youtube-роликом.
WordPress
В версиях WordPress до 4.1 без плагинов можно было вставить видео только добавив html-код (см. Универсальный способ). Начиная с 4.2 достаточно просто вставить ссылку на видео (в визуальном редакторе), и движок самостоятельно разместит плеер. Правда, настройки в нём будут лишь по умолчанию, поэтому если хотите внести какие-то изменения, лучше всё-таки использовать старый метод.
- Обычное добавление
- Автовставка с 4.1
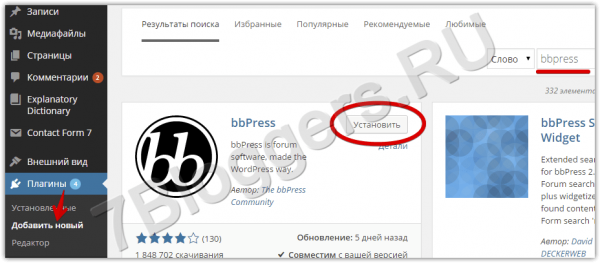
Таким образом, с простой публикацией роликов на блоге никаких проблем. Но есть несколько интересных плагинов с интересными фишками:
При помощи этого плагина вы можете сделать красивую галерею из нескольких видео: они будут отображаться в виде маленьких картинок-превью, а по нажатии на любую из них откроется плеер. К слову, плагин имеет и виджет для сайбдара.
Расширение создаёт связку между вашим каналом и блогом: теперь, как только вы публикуете новое видео на канале, плагин автоматически создаёт новую запись с ним. Полезно, если у вас есть отдельная рубрика под видео.
Если в посте находится плеер с видео на YouTube, плагин выведет картинку-заставку ролика в качестве миниатюры к этой записи. Таким образом, пользователи сразу поймут, что внутри есть видео.
Joomla
Стандартный способ:
Из специальных компонентов под эту CMS стоит выделить YouTube Gallery: дополнение, аналогичное Channel Gallery для WP: оно позволяет создать на странице красивый плей-лист из нескольких роликов.
Скачать для 1.5 | Скачать для 2.5/3.x | Demo
Кстати, об особенностях Джумлы можете прочесть здесь.
uCoz
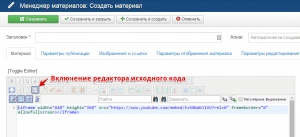
Функционал точь-в-точь повторяет тот, что есть у YouTube, поэтому формировать код на видеохостинге, или же в редакторе uCoz – лишь дело вкуса.
Как работать с кодом на самом Ютубе мы уже разобрались, а что касается визуального редактора хостинга, то в нём есть специальная кнопка, по нажатию которой открывается окошко со всеми доступными опциями для встраивания видео:
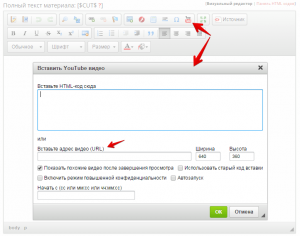
Вставлять код в первое окно смысла не вижу: это можно сделать и через HTML-редактор, не отвлекаясь от написания материала. А вот вставку ссылки и последующую её настройку «поковыряем»:
- Можно добавить как ссылки вида youtube.com, так и youtu.be;
- Есть возможность вывода похожих видео;
- Установка размера ролика;
- Возможность задать момент, с которого начнётся воспроизведение;
Единственная удобная опция у uCoz, которая по умолчанию не предусмотрена в Ютуб – это автозапуск, добавляемый одним нажатием кнопки. Но будьте аккуратны: многих пользователей такое решение может отпугнуть.
Заключение
Как видите, CMS позволяют расширить функционал, создавая красивые галереи без необходимости делать плей-лист. Такие решения хорошо подойдут сайтам, ориентированным на видеоматериалы. И всё же, в большинстве случаев легко удаётся обойтись простым добавлением кода, который формируется на странице с видео.












seoonly.ru 26.08.2015
На вордпрессе я плагин ВПТУБ использую и ОК)
LivDA.ru 03.06.2016
Да, вставляю видео с ютюба очень легко