Важная составляющая сайта – наличие связи с его автором. WordPress позволяет реализовать этот момент различными методами, каждый из которых по-своему удобен. Способы установки и настройки, преимущества и недостатки каждого из них мы сегодня и рассмотрим.
Для того, чтобы сделать удобную форму обратной связи, мы возьмём на заметку пару вариантов. Если хотите максимально снизить нагрузку, которую даёт WordPress, для вас — решение без использования плагинов. Если же нужен расширенный функционал, то выбор в пользу CF7.
Форма обратной связи без использования плагинов
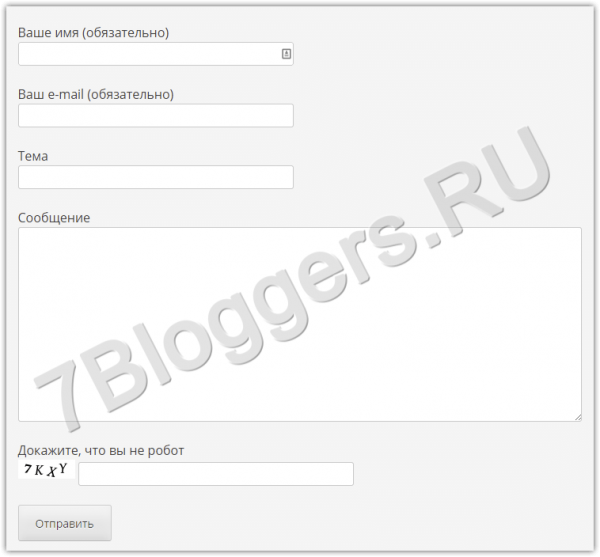
Преимущество такого решения в том, что оно не создаёт дополнительную нагрузку. Мы создадим базовую форму фидбэка с четырьмя полями:
- Имя;
- E-mail;
- Тема письма;
- Поле для текста.
Шаг 1
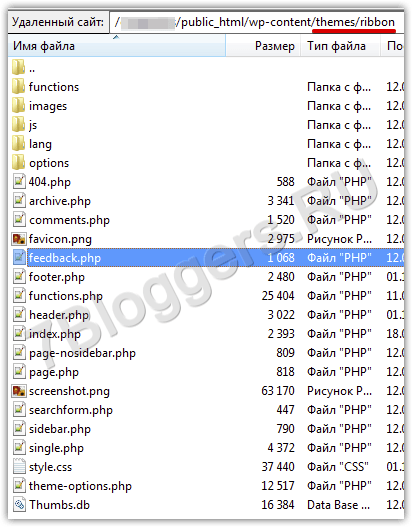
Подключаемся к хостингу и заходим в папку темы, которую сейчас используете на WordPress. Задача — создать в ней новый php-файл. Название — любое. Я сделаю «feedback.php».

Шаг 2
Открываем созданный файл в текстовом редакторе и вставляем в него код:
<meta charset="UTF-8" />
<?php
if (isset($_POST['name'])) {$name = $_POST['name']; if ($name == '') {unset($name);}}
if (isset($_POST['email'])) {$email = $_POST['email']; if ($email == '') {unset($email);}}
if (isset($_POST['sub'])) {$sub = $_POST['sub']; if ($sub == '') {unset($sub);}}
if (isset($_POST['body'])) {$body = $_POST['body']; if ($body == '') {unset($body);}}
if (isset($name) && isset($email) && isset($sub) && isset($body)){
$address = "ВАШ E-MAIL";
$mes = "Имя: $name \nE-mail: $email \nТема: $sub \nТекст: $body";
$send = mail ($address,$sub,$mes,"Content-type:text/plain; charset = UTF-8\r\nFrom:$email");
if ($send == 'true')
{echo "ВЫВОД СООБЩЕНИЯ ОБ УСПЕШНОЙ ОТПРАВКЕ";}
else {echo "СООБЩЕНИЕ ОБ ОШИБКЕ";}
}
else
{
echo "СООБЩЕНИЕ-ОШИБКА, ЕСЛИ НЕ ЗАПОЛНЕНЫ ВСЕ ПОЛЯ";
}
?>
То, что выделено жирным — переписываем под свои нужды, после чего сохраняем файл.
Шаг 3
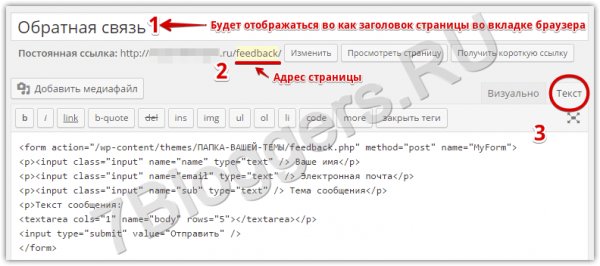
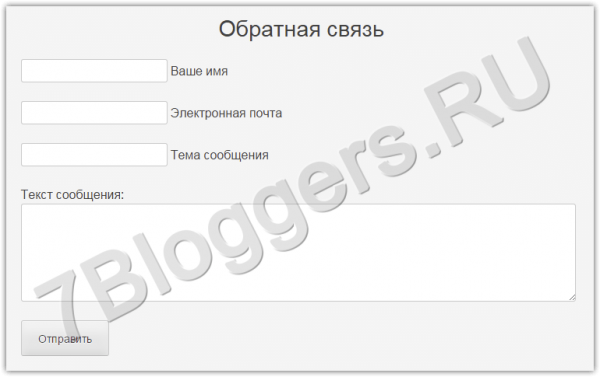
В админке WordPress создаём новую страницу (не запись), называем её, к примеру, «Обратная связь» (1), даём название ссылке, по которой будут переходить пользователи (2) и в тело (в режиме html-редактора) вставляем код (3) :
<p><input class="input" name="name" type="text" /> Ваше имя</p>
<p><input class="input" name="email" type="text" /> Электронная почта</p>
<p><input class="input" name="sub" type="text" /> Тема сообщения</p>
<p>Текст сообщения:
<textarea cols="1" name="body" rows="5"></textarea></p>
<input type="submit" value="Отправить" />
</form>

Если хотите изменить внешний вид — просто пропишите в CSS-файле темы то, что хотите при помощи элементов, задействованных в форме:
};
input[type=text]{
};
textarea{
};
input[type="submit"]{
};
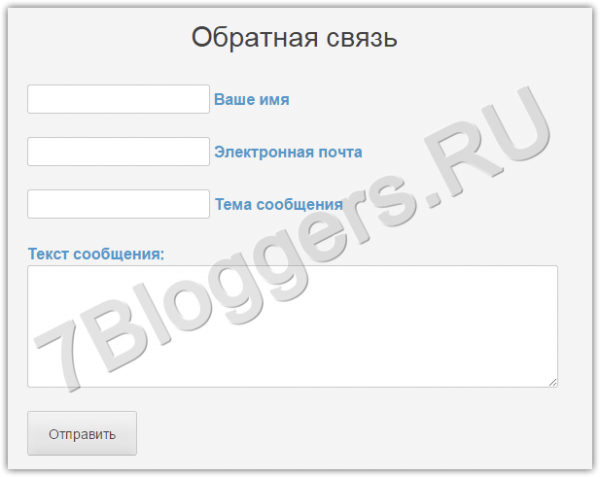
К примеру, небольшое изменение стилей в form{}
Плагин Contact Form 7
Хотелось найти конкурентов этому варианту, но так и не удалось.
- Поддержка большого количества полей (в том числе Капча и Прикрепление файлов, об этом чуть ниже);
- Наличие русского языка;
- Поддержка AJAX (отправка сообщения происходит без перезагрузки страницы);
- Простота в редактировании форм.
Всё это — лишь те достоинства, которые бросились в глаза сразу после установки.
Скажу сразу, что если вы хотите включить ввод капчи при отправке сообщения, то понадобится установить ещё один плагин. Если же нет — качайте только сам CF7. Пожалуй, это условие — единственный минус данной формы обратной связи.
Есть альтернатива капче — это поле вопрос-ответ: вы сами придумываете любое количество проверочных вопросов и ответов, а плагин будет выводить их в случайном порядке. Мы рассмотрим оба способа.
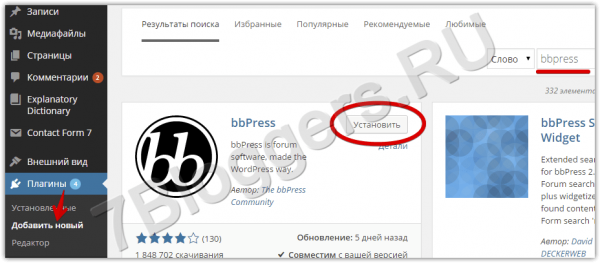
Шаг 1. Установка.
Скачать CF7 | Скачать Really Simple CAPTCHA
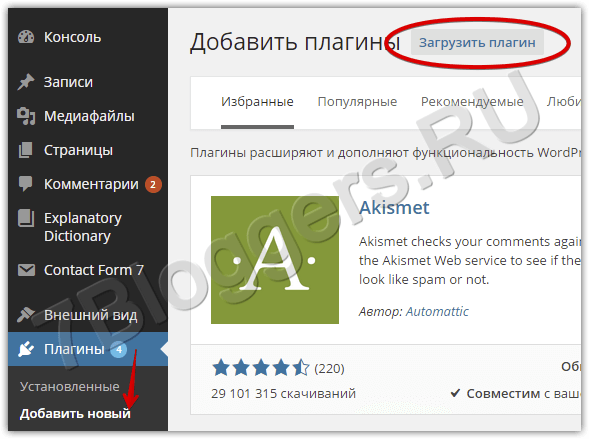
В админке WP зайдите в раздел «Плагины» -> «Добавить новый». На этой странице найдите кнопку «Загрузить плагин», после чего выберите скачанный выше архив, загрузите его и активируйте.

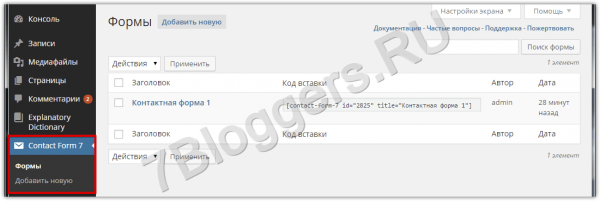
По умолчанию для вас уже будет создана первая форма, которую можно отредактировать. Этим и займёмся.
Шаг 2. Настройка формы.
Изначально у нас простая форма вроде той, которую создали вручную. Но при нажатии на «Сгенерировать тег» раскрывается список со всеми функциями. Рассмотрим на примере капчи и вопроса-ответа.
Капча
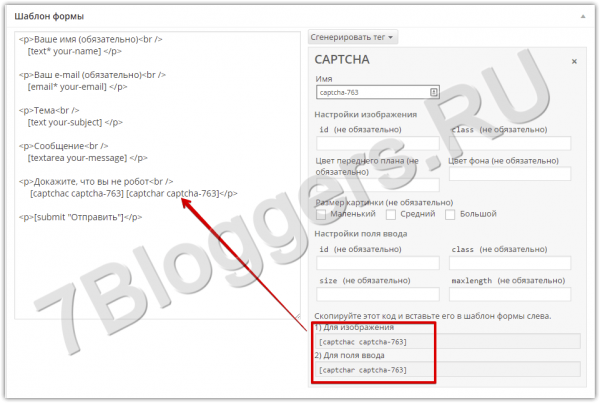
Напомню ещё раз, что для работы этой опции понадобится сторонний плагин. После его установки выбираем пункт «CAPTCHA» и получаем окно с настройками.
Вставляем код, оформляем его, сохраняем форму и на выходе получаем рабочую защиту от спама:
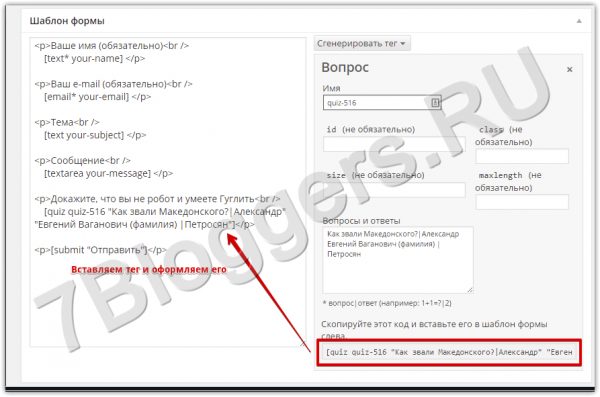
Вопрос-Ответ
Этот способ работает без дополнительных установок, прямо «из коробки».
Каждый вопрос-ответ пишется с новой строки, ответ отделяется знаком ‹‹|››. Выбор вопроса происходит рандомно.
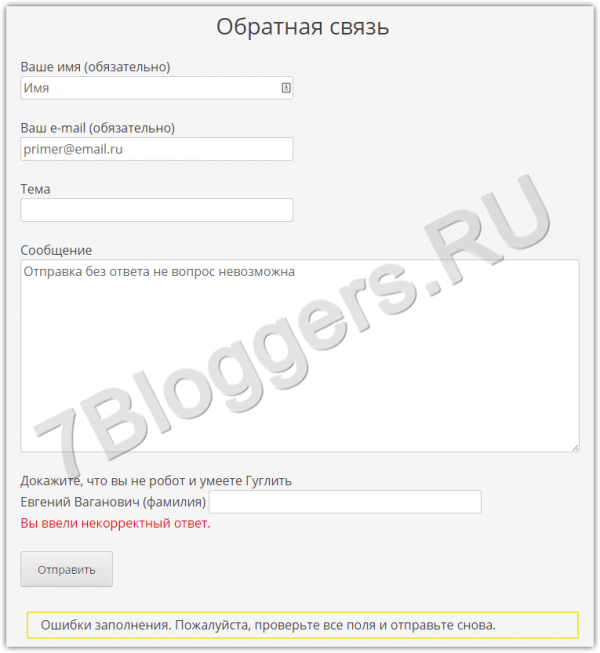
Единственный минус такого способа в том, что он чувствителен к регистру: если в нашем примере кто-то напишет фамилию не так, как мы указали (С маленькой, а не с большой буквы), то ответ будет считаться некорректным.
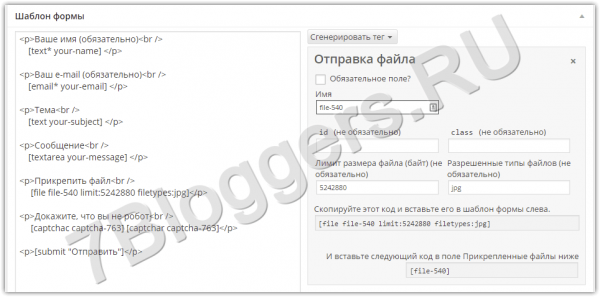
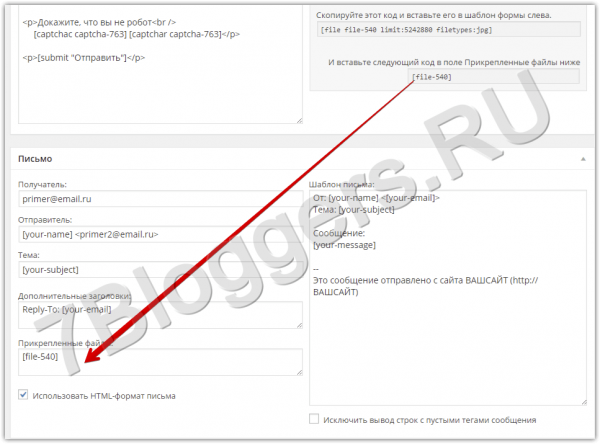
Отправка файлов
Существует возможность задать ограничение на размер файла (указывается в байтах, поэтому советую воспользоваться конвертером величин) и возможность указать типы файлов, разрешённые к отправке (через запятую, с маленькой буквы: zip,rar,doc и т.д.).
Настройка шаблона письма и уведомлений
Шаблон — это то, в каком виде вы будете получать письмо, отправленное через форму обратной связи. Если вы добавляли те или иные поля, то проверьте: возможно, вам нужно будет добавить пару тегов в шаблон. Например, в случае с отправкой файлов появляется тег, который необходимо поместить в шаблон, чтобы до вас дошли загруженные файлы:
Настройка уведомлений (сообщения об успешной отправке и т.д.) — это дело личное; надписи по умолчанию вполне понятны.
Шаг 3. Создание страницы обратной связи.
Остаётся только создать новую страницу (в примере формы без плагинов этот процесс уже описан) и в режиме html-редактора вставить тег вашей формы (он указан в Шаге 1). Задаём странице адрес, по которому её найдут пользователи, после чего нажимаем на «Опубликовать». Готово!
На своих сайтах я чаще использую вариант без плагинов, т.к. расширенный функционал мне не нужен: большая часть вопросов решается прямо в комментариях. Если ведёте блог – считаю, что «лёгкого» метода хватит. Если же нужно получать более полную обратную связь – Contact Form 7 вне конкуренции как в этом споре, так и в сравнении с аналогичными плагинами.