В этой статье вы узнаете все об использовании Firebug в Firefox. Файрбаг это плагин, который будет полезен всем блоггерам, оптимизаторам, верстальщикам и вебмастерам. Он расширяет возможности браузера Mozilla для тех людей, кто работает над сайтами.
Что умеет Firebug
Плагин Firebug имеет следующие возможности:
- инспектирование и редактирование HTML, JavaScript кода, DOM
- отладка и логирование JavaScript кода
- выполнение JS напрямую через командную строку
- автоматический поиск ошибок в JavaScript, XML, CSS
- инспектирование и редактирование CSS-стилей
- отображение CSS-метрик
- отображение сетевых запросов при загрузке сайта
Пользователи Google Chrome могут обратить внимание, что это стандартные функции встроенные в Хром (доступные по нажатию F12), но выбор браузера — щепетильное и личное дело, поэтому кому-то удобнее пользоваться Firefox с плагином Firebug.
Ссылка для скачивания плагина Firebug (актуальная версия 2.0.17): https://addons.mozilla.org/ru/firefox/addon/firebug/
![]()
Успешная установка ознаменуется появившимся значком в виде жука.
Читайте и другие полезные статьи:
- Как ускорить загрузку сайта на WordPress и Joomla: https://7bloggers.ru/kak-uskorit-zagruzku-sajta/
- Подборка трех десятков плагинов для Mozilla Firefox (Мозилла Фаерфокс)
- Как создать кошелек WebMoney быстро и бесплатно: подробная иструкция тут.
Использование Firebug в верстке
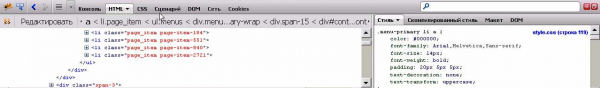
Для того чтобы быстро посмотреть участок кода сайта (свойства CSS-стилей и пр.), нажмите правой кнопкой по элементу, затем нажмите «Анализировать элемент» («Inspect», F12, Ctrl+F12 — для открытия в новом окне). Плагин покажет вам и участок кода, и какие css-стили формируют его внешний вид, при этом сам html-код будет подсвечиваться синим.
После этого, мы можем отредактировать HTML «на лету». Для чего это нужно? Чтобы быстро посмотреть, как будет смотреться измененный код на сайте — для того чтобы не пересохранять по 10 раз исходные файлы на сервере, а сделать это лишь добившись необходимого результата при помощи плагина. И потом уже вносить изменения.
Также неоспоримым плюсом подобного «редактирования в браузере» является тот факт, что изменения происходят локально — их видите только вы. Особенно актуально это для высокопосещаемых вебсайтов, где мы не можем позволить себе внедрять HTMS+CSS код не проверив его на ошибки (искажение сайта).
Есть два варианта использования Firebug для поиска нужного куска кода. Первый — водить мышкой по сайту и тогда в окне плагина будет подсвечиваться соответствующий HTML код. Второй — водить мышкой по HTML коду в окне плагина и тогда будут подсвечиваться элементы на сайте, соответствующие коду, на который указывает мышь. Все это работает мгновенно и динамически, что позволяет быстро разобраться, сориентироваться в коде своего или чужого сайта.
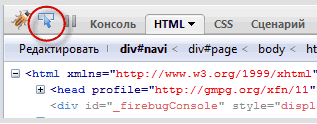
Только не забудьте нажать кнопку для включения этой функции:

Затем, найдя нужный элемент, щелкните по нему левой кнопкой и перейдите к окну Firebug чтобы работать над кодом.
При этом элементы можно сворачивать и разворачивать — для компактного вида они сворачиваются по тегам: div, p, link и пр.

Как пользоваться Firebug для редактирования CSS
Очень просто. Если в левом окне у нас HTML код, то в правом — CSS-стили, которые можно на лету редактировать и наблюдать за изменениями в оформлении сайта.
Использование плагина firebug для работы с CSS предусматривает следующие сценарии:
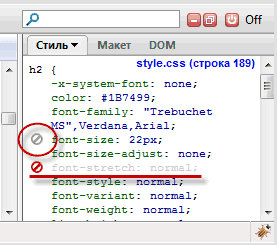
1. Отключение CSS-стилей по клику (нажмите на кружочек, чтобы выключить какое-нибудь свойство)
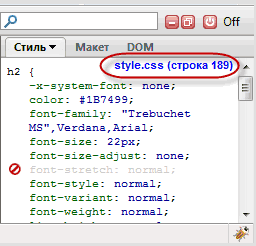
 2. Поиск файла .css из которого подгружаются стили к определенному элементу (а также поиск конкретной строки в этом файле, чтобы было удобно вносить изменения и редактировать таблицы каскадных стилей):
2. Поиск файла .css из которого подгружаются стили к определенному элементу (а также поиск конкретной строки в этом файле, чтобы было удобно вносить изменения и редактировать таблицы каскадных стилей):

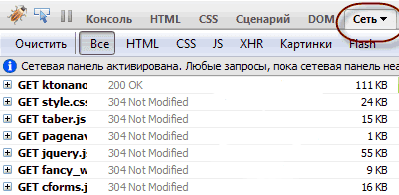
Как использовать плагин Firebug чтобы измерить скорость загрузки вашего сайта
Скорость загрузки сайта (наличие ошибок при загрузке) — важный показатель не только при оптимизации сайта для поисковых систем, но и для удобства пользователей. Никто не хочет ждать пока медленный сайт загрузится, а о пользователях нужно заботиться.
И в этом нам тоже поможет чудесный плагин. Как это посмотреть? Перейдите на вкладку «Сеть» в плагине и обновите страницу на которой находитесь. После этого вы получите раскладку — какие элементы сколько грузятся, в каком порядке и какой ответ дает сервер при запросах к элементам. Эта информация позволит оптимизировать сайт и работать над ускорением загрузки.

Вот и все, теперь вы знаете как использовать и работать с плагином файрбаг, используя его как визуальный редактор сайта. Зачем? Задачи разные: поправить форму поиска или подписки, поиграться со шрифтами и размерами текста и заголовков, найти HTML-код элемента чтобы удалить его и многие другие бытовые задачи, стоящие перед вебмастерами и блоггерами.
Пользуйтесь на здоровье! Напоминаю, скачать плагин можно здесь, на официальном сайте: https://addons.mozilla.org/ru/firefox/addon/firebug/